W3tc Bad File Param Format
Description W3 Total Cache improves the SEO and user experience of your site by increasing website performance, reducing download times via features like content delivery network (CDN) integration. The only web host agnostic WordPress Performance Optimization (WPO) framework recommended by countless web developers and web hosts. Trusted by numerous companies like: AT&T, stevesouders.com, mattcutts.com, mashable.com, smashingmagazine.com, makeuseof.com, kiss925.com, pearsonified.com, lockergnome.com, johnchow.com, ilovetypography.com, webdesignerdepot.com, css-tricks.com and tens of thousands of others. Installation. Deactivate and uninstall any other caching plugin you may be using. Pay special attention if you have customized the rewrite rules for fancy permalinks, have previously installed a caching plugin or have any browser caching rules as W3TC will automate management of all best practices.
A Setting Parameters in Informatica Parameter. ('1899-01-01' as timestamp format. A.2 Setting Source System-Specific Parameters in Informatica Parameter Files.
Also make sure wp-content/ and wp-content/uploads/ (temporarily) have 777 permissions before proceeding, e.g. In the terminal: # chmod 777 /var/www/vhosts/domain.com/httpdocs/wp-content/ using your web hosting control panel or your FTP / SSH account. Login as an administrator to your WordPress Admin account. Using the “Add New” menu option under the “Plugins” section of the navigation, you can either search for: w3 total cache or if you’ve downloaded the plugin already, click the “Upload” link, find the.zip file you download and then click “Install Now”.
Or you can unzip and FTP upload the plugin to your plugins directory (wp-content/plugins/). In either case, when done wp-content/plugins/w3-total-cache/ should exist. Locate and activate the plugin on the “Plugins” page. Page caching will automatically be running in basic mode. Set the permissions of wp-content and wp-content/uploads back to 755, e.g. In the terminal: # chmod 755 /var/www/vhosts/domain.com/httpdocs/wp-content/.
Now click the “Settings” link to proceed to the “General Settings” tab; in most cases, “disk enhanced” mode for page cache is a “good” starting point. The “Compatibility mode” option found in the advanced section of the “Page Cache Settings” tab will enable functionality that optimizes the interoperablity of caching with WordPress, is disabled by default, but highly recommended. Years of testing in hundreds of thousands of installations have helped us learn how to make caching behave well with WordPress. The tradeoff is that disk enhanced page cache performance under load tests will be decreased by 20% at scale. Recommended: On the “Minify Settings” tab, all of the recommended settings are preset. If auto mode causes issues with your web site’s layout, switch to manual mode and use the help button to simplify discovery of your CSS and JS files and groups. Pay close attention to the method and location of your JS group embeddings.
See the plugin’s FAQ for more information on usage. Recommended: On the “Browser Cache” tab, HTTP compression is enabled by default. Make sure to enable other options to suit your goals. Recommended: If you already have a content delivery network (CDN) provider, proceed to the “Content Delivery Network” tab and populate the fields and set your preferences.
If you do not use the Media Library, you will need to import your images etc into the default locations. Use the Media Library Import Tool on the “Content Delivery Network” tab to perform this task.
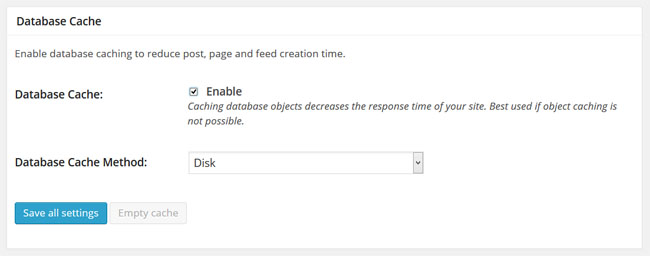
If you do not have a CDN provider, you can still improve your site’s performance using the “Self-hosted” method. On your own server, create a subdomain and matching DNS Zone record; e.g. Static.domain.com and configure FTP options on the “Content Delivery Network” tab accordingly. Be sure to FTP upload the appropriate files, using the available upload buttons. Optional: On the “Database Cache” tab, the recommended settings are preset.
If using a shared hosting account use the “disk” method with caution, the response time of the disk may not be fast enough, so this option is disabled by default. Try object caching instead for shared hosting. Optional: On the “Object Cache” tab, all of the recommended settings are preset.
If using a shared hosting account use the “disk” method with caution, the response time of the disk may not be fast enough, so this option is disabled by default. Test this option with and without database cache to ensure that it provides a performance increase. Optional: On the “User Agent Groups” tab, specify any user agents, like mobile phones if a mobile theme is used. FAQ Installation Instructions. Deactivate and uninstall any other caching plugin you may be using. Pay special attention if you have customized the rewrite rules for fancy permalinks, have previously installed a caching plugin or have any browser caching rules as W3TC will automate management of all best practices. Also make sure wp-content/ and wp-content/uploads/ (temporarily) have 777 permissions before proceeding, e.g.
In the terminal: # chmod 777 /var/www/vhosts/domain.com/httpdocs/wp-content/ using your web hosting control panel or your FTP / SSH account. Login as an administrator to your WordPress Admin account. Using the “Add New” menu option under the “Plugins” section of the navigation, you can either search for: w3 total cache or if you’ve downloaded the plugin already, click the “Upload” link, find the.zip file you download and then click “Install Now”. Or you can unzip and FTP upload the plugin to your plugins directory (wp-content/plugins/).
In either case, when done wp-content/plugins/w3-total-cache/ should exist. Locate and activate the plugin on the “Plugins” page. Page caching will automatically be running in basic mode.
Set the permissions of wp-content and wp-content/uploads back to 755, e.g. In the terminal: # chmod 755 /var/www/vhosts/domain.com/httpdocs/wp-content/. Now click the “Settings” link to proceed to the “General Settings” tab; in most cases, “disk enhanced” mode for page cache is a “good” starting point. The “Compatibility mode” option found in the advanced section of the “Page Cache Settings” tab will enable functionality that optimizes the interoperablity of caching with WordPress, is disabled by default, but highly recommended. Years of testing in hundreds of thousands of installations have helped us learn how to make caching behave well with WordPress.
The tradeoff is that disk enhanced page cache performance under load tests will be decreased by 20% at scale. Recommended: On the “Minify Settings” tab, all of the recommended settings are preset. If auto mode causes issues with your web site’s layout, switch to manual mode and use the help button to simplify discovery of your CSS and JS files and groups. Pay close attention to the method and location of your JS group embeddings. See the plugin’s FAQ for more information on usage.
Recommended: On the “Browser Cache” tab, HTTP compression is enabled by default. Make sure to enable other options to suit your goals. Recommended: If you already have a content delivery network (CDN) provider, proceed to the “Content Delivery Network” tab and populate the fields and set your preferences. If you do not use the Media Library, you will need to import your images etc into the default locations.
Use the Media Library Import Tool on the “Content Delivery Network” tab to perform this task. If you do not have a CDN provider, you can still improve your site’s performance using the “Self-hosted” method. On your own server, create a subdomain and matching DNS Zone record; e.g.
Static.domain.com and configure FTP options on the “Content Delivery Network” tab accordingly. Be sure to FTP upload the appropriate files, using the available upload buttons. Optional: On the “Database Cache” tab, the recommended settings are preset. If using a shared hosting account use the “disk” method with caution, the response time of the disk may not be fast enough, so this option is disabled by default. Try object caching instead for shared hosting. Optional: On the “Object Cache” tab, all of the recommended settings are preset. If using a shared hosting account use the “disk” method with caution, the response time of the disk may not be fast enough, so this option is disabled by default.

Test this option with and without database cache to ensure that it provides a performance increase. Optional: On the “User Agent Groups” tab, specify any user agents, like mobile phones if a mobile theme is used. Why does speed matter? Search engines like Google, measure and factor in the speed of web sites in their ranking algorithm. When they recommend a site they want to make sure users find what they’re looking for quickly. So in effect you and Google should have the same objective. Speed is among the most significant success factors web sites face.
In fact, your site’s speed directly affects your income (revenue) — it’s a fact. Some high traffic sites conducted research and uncovered the following:. Google.com: +500 ms (speed decrease) - -20% traffic loss. Yahoo.com: +400 ms (speed decrease) - -5-9% full-page traffic loss (visitor left before the page finished loading). Amazon.com: +100 ms (speed decrease) - -1% sales loss A thousandth of a second is not a long time, yet the impact is quite significant. Even if you’re not a large company (or just hope to become one), a loss is still a loss.
However, there is a solution to this problem, take advantage. Many of the other consequences of poor performance were discovered more than a decade ago:. Lower perceived credibility (Fogg et al. 2001). Lower perceived quality (Bouch, Kuchinsky, and Bhatti 2000).
Increased user frustration (Ceaparu et al. 2004).
Increased blood pressure (Scheirer et al. 2002). Reduced flow rates (Novak, Hoffman, and Yung 200). Reduced conversion rates (Akamai 2007).
Increased exit rates (Nielsen 2000). Are perceived as less interesting (Ramsay, Barbesi, and Preece 1998). Are perceived as less attractive (Skadberg and Kimmel 2004) There are a number of that have been documenting the role of performance in success on the web, W3 Total Cache exists to give you a framework to tune your application or site without having to do years of research.
Why is W3 Total Cache better than other caching solutions? It’s a complete framework. Most cache plugins available do a great job at achieving a couple of performance aims. Our plugin remedies numerous performance reducing aspects of any web site going far beyond merely reducing CPU usage (load) and bandwidth consumption for HTML pages alone. Equally important, the plugin requires no theme modifications, modifications to your.htaccess (modrewrite rules) or programming compromises to get started. Most importantly, it’s the only plugin designed to optimize all practical hosting environments small or large. The options are many and setup is easy.
I’ve never heard of any of this stuff; my site is fine, no one complains about the speed. Why should I install this? Rarely do readers take the time to complain. They typically just stop browsing earlier than you’d prefer and may not return altogether.
This is the only plugin specifically designed to make sure that all aspects of your site are as fast as possible. Google is placing more emphasis on the; this plugin helps with that too. It’s in every web site owner’s best interest is to make sure that the performance of your site is not hindering its success.
Which WordPress versions are supported? To use all features in the suite, a minimum of version WordPress 2.8 with PHP 5.3 is required. Earlier versions will benefit from our Media Library Importer to get them back on the upgrade path and into a CDN of their choosing. Why doesn’t minify work for me? Great question.
W3 Total Cache uses several open source tools to attempt to combine and optimize CSS, JavaScript and HTML etc. Unfortunately some trial and error is required on the part of developers is required to make sure that their code can be successfully minified with the various libraries W3 Total Cache supports. Even still, if developers do test their code thoroughly, they cannot be sure that interoperability with other code your site may have. This fault does not lie with any single party here, because there are thousands of plugins and theme combinations that a given site can have, there are millions of possible combinations of CSS, JavaScript etc.
A good rule of thumb is to try auto mode, work with a developer to identify the code that is not compatible and start with combine only mode (the safest optimization) and increase the optimization to the point just before functionality (JavaScript) or user interface / layout (CSS) breaks in your site. We’re always working to make this more simple and straight forward in future releases, but this is not an undertaking we can realize on our own. When you find a plugin, theme or file that is not compatible with minification reach out to the developer and ask them either to provide a minified version with their distribution or otherwise make sure their code is minification-friendly. Who do you recommend as a CDN (Content Delivery Network) provider?
That depends on how you use your site and where most of your readers read your site (regionally). Here’s a short list:.,. What about comments? Does the plugin slow down the rate at which comments appear? On the contrary, as with any other action a user can perform on a site, faster performance will encourage more of it. The cache is so quickly rebuilt in memory that it’s no trouble to show visitors the most current version of a post that’s experiencing Digg, Slashdot, Drudge Report, Yahoo Buzz or Twitter effect. Will the plugin interfere with other plugins or widgets?
No, on the contrary if you use the minify settings you will improve their performance by several times. Does this plugin work with WordPress in network mode? Indeed it does. Does this plugin work with BuddyPress (bbPress)? Will this plugin speed up WP Admin?
Yes, indirectly – if you have a lot of bloggers working with you, you will find that it feels like you have a server dedicated only to WP Admin once this plugin is enabled; the result, increased productivity. Which web servers do you support? We are aware of no incompatibilities with 1.3+, 0.7+, 5+ or 4.0.2+. If there’s a web server you feel we should be actively testing (e.g. Is this plugin server cluster and load balancer friendly? Yes, built from the ground up with scale and current hosting paradigms in mind.
What is the purpose of the “Media Library Import” tool and how do I use it? The media library import tool is for old or “messy” WordPress installations that have attachments (images etc in posts or pages) scattered about the web server or “hot linked” to 3rd party sites instead of properly using the media library. The tool will scan your posts and pages for the cases above and copy them to your media library, update your posts to use the link addresses and produce a.htaccess file containing the list of of permanent redirects, so search engines can find the files in their new location. You should backup your database before performing this operation. How do I find the JS and CSS to optimize (minify) them with this plugin?
Use the “Help” button available on the Minify settings tab. Once open, the tool will look for and populate the CSS and JS files used in each template of the site for the active theme. To then add a file to the minify settings, click the checkbox next to that file. The embed location of JS files can also be specified to improve page render performance. Minify settings for all installed themes can be managed from the tool as well by selecting the theme from the drop down menu. Once done configuring minify settings, click the apply and close button, then save settings in the Minify settings tab. I don’t understand what a CDN has to do with caching, that’s completely different, no?

Technically no, a CDN is a high performance cache that stores static assets (your theme files, media library etc) in various locations throughout the world in order to provide low latency access to them by readers in those regions. How do I use an Origin Pull (Mirror) CDN? Login to your CDN providers control panel or account management area. Following any set up steps they provide, create a new “pull zone” or “bucket” for your site’s domain name. If there’s a set up wizard or any troubleshooting tips your provider offers, be sure to review them. In the CDN tab of the plugin, enter the hostname your CDN provider provided in the “replace site’s hostname with” field. You should always do a quick check by opening a test file from the CDN hostname, e.g.
Troubleshoot with your CDN provider until this test is successful. Now go to the General tab and click the checkbox and save the settings to enable CDN functionality and empty the cache for the changes to take effect. How do I configure Amazon Simple Storage Service (Amazon S3) or Amazon CloudFront as my CDN?
First (unless using origin pull); it may take several hours for your account credentials to be functional. Next, you need to obtain your “Access key ID” and “Secret key” from the “Access Credentials” section of the “” page of “My Account.” Make sure the status is “active.” Next, make sure that “Amazon Simple Storage Service (Amazon S3)” is the selected “CDN type” on the “General Settings” tab, then save the changes. Now on the “Content Delivery Network Settings” tab enter your “Access key,” “Secret key” and enter a name (avoid special characters and spaces) for your bucket in the “Create a bucket” field by clicking the button of the same name. If using an existing bucket simply specify the bucket name in the “Bucket” field.
Click the “Test S3 Upload” button and make sure that the test is successful, if not check your settings and try again. Save your settings. Unless you wish to use CloudFront, you’re almost done, skip to the next paragraph if you’re using CloudFront. Go to the “General Settings” tab and click the “Enable” checkbox and save the settings to enable CDN functionality.
Empty the cache for the changes to take effect. If preview mode is active you will need to “deploy” your changes for them to take effect.
To use CloudFront, perform all of the steps above, except select the “Amazon CloudFront” “CDN type” in the “Content Delivery Network” section of the “General Settings” tab. When creating a new bucket, the distribution ID will automatically be populated.
Otherwise, proceed to the and create a new distribution: select the S3 Bucket you created earlier as the “Origin,” enter a if you wish to add one or more to your DNS Zone. Make sure that “Distribution Status” is enabled and “State” is deployed. Now on “Content Delivery Network” tab of the plugin, copy the subdomain found in the AWS Management Console and enter the CNAME used for the distribution in the “CNAME” field. You may optionally, specify up to 10 hostnames to use rather than the default hostname, doing so will improve the render performance of your site’s pages.

Additional hostnames should also be specified in the settings for the distribution you’re using in the AWS Management Console. Now go to the General tab and click the “Enable” checkbox and save the settings to enable CDN functionality and empty the cache for the changes to take effect. If preview mode is active you will need to “deploy” your changes for them to take effect. How do I configure Rackspace Cloud Files as my CDN?
Next, in the “Content Delivery Network” section of the “General Settings” tab, select Rackspace Cloud Files as the “CDN Type.” Now, in the “Configuration” section of the “Content Delivery Network” tab, enter the “Username” and “API key” associated with your account (found in the API Access section of the ) in the respective fields. Next enter a name for the container to use (avoid special characters and spaces).
If the operation is successful, the container’s ID will automatically appear in the “Replace site’s hostname with” field. You may optionally, specify the container name and container ID of an if you wish. Click the “Test Cloud Files Upload” button and make sure that the test is successful, if not check your settings and try again.
Bad File Descriptor
Save your settings. You’re now ready to export your media library, theme and any other files to the CDN. You may optionally, specify up to 10 hostnames to use rather than the default hostname, doing so will improve the render performance of your site’s pages. Now go to the General tab and click the “Enable” checkbox and save the settings to enable CDN functionality and empty the cache for the changes to take effect. If preview mode is active you will need to “deploy” your changes for them to take effect.
What is the purpose of the “modify attachment URLs” button? If the domain name of your site has changed, this tool is useful in updating your posts and pages to use the current addresses. For example, if your site used to be www.domain.com, and you decided to change it to domain.com, the result would either be many “broken” images or many unnecessary redirects (which slow down the visitor’s browsing experience). You can use this tool to correct this and similar cases. Correcting the URLs of your images also allows the plugin to do a better job of determining which images are actually hosted with the CDN. As always, it never hurts to back up your database first. Is this plugin comptatible with TDO Mini Forms?
Captcha and recaptcha will work fine, however you will need to prevent any pages with forms from being cached. Add the page’s URI to the “Never cache the following pages” box on the Page Cache Settings tab. Is this plugin comptatible with GD Star Rating? Follow these steps:. Enable dynamic loading of ratings by checking GD Star Rating - Settings - Features “Cache support option”. If Database cache enabled in W3 Total Cache add wpgdsr to “Ignored query stems” field in the Database Cache settings tab, otherwise ratings will not updated after voting.
Empty all caches I see garbage characters instead of the normal web site, what’s going on here? If a theme or it’s files use the call phpflush or function flush that will interfere with the plugins normal operation; making the plugin send cached files before essential operations have finished. The flush call is no longer necessary and should be removed. How do I cache only the home page? Add /.+ to page cache “Never cache the following pages” option on the page cache settings tab. I’m getting blank pages or 500 error codes when trying to upgrade on WordPress in network mode First, make sure the plugin is not active (disabled) network-wide. Then make sure it’s deactivated network-wide.
Now you should be able to successful upgrade without breaking your site. A notification about file owner appears along with an FTP form, how can I resolve this? The plugin uses WordPress FileSystem functionality to write to files.
It checks if the file owner, file owner group of created files match process owner. If this is not the case it cannot write or modify files. Typically, you should tell your web host about the permission issue and they should be able to resolve it. You can however try adding define(‘FSMETHOD’, ‘direct’); to wp-config.php to circumvent the file and folder checks. This is too good to be true, how can I test the results?
Adobe Bad File Handle
You will be able to see it instantly on each page load, but for tangible metrics, consider the following tools:. I don’t have time to deal with this, but I know I need it.
Param File Editor
Will you help me? Please and we’ll get you acclimated so you can “set it and forget it.” Install the plugin to read the full FAQ on the plugins FAQ tab. Hello, I could give 0 star rating but kindness of WordPress, they don’t allow so. П™‚ Please refer to below threads. It has been many months, there is no reply from the author. Such kind of disappointing experience and dishonor of my time for reporting below issues.
and, also see. Another thing, it would be great if respected author consider do not use aggressive nagging, pop-up, pre-activation of third-party related extentions such as New Relic, Swarmify, Fragment Cache, as well at pop-up for subscribing own newsletter, you shouldn’t keep checkbox checked by default.
Also, it would be great if plugin author thinks in minimal approach, to provide less options. Thanks & Regards, Gulshan.